We will be creating something like the image above.
Step 1:
Open a new document, the size I used was 200 x 410. Fill everything with black. Now, take out your Text Tool, and write the text that you want in white. I used Lithos Pro 60 px. Move it to the right, or the left.
Step 2:
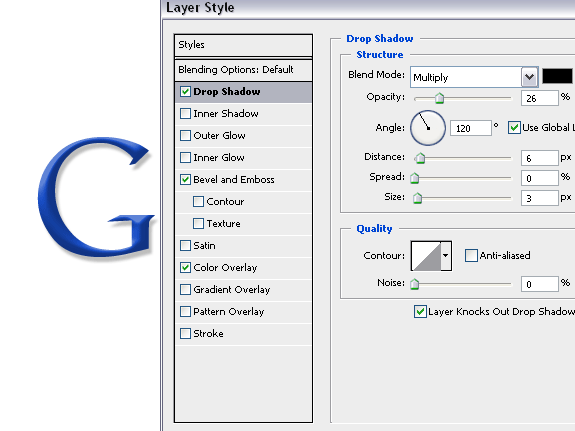
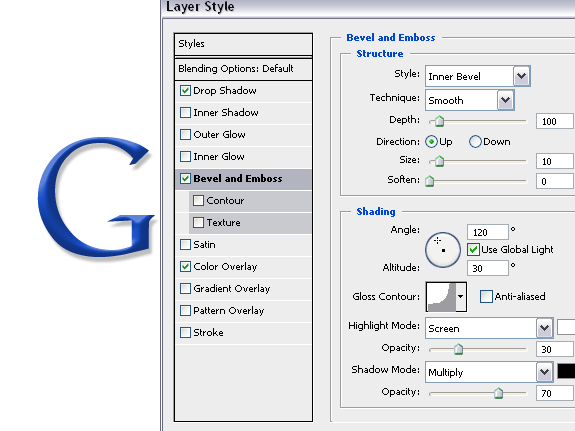
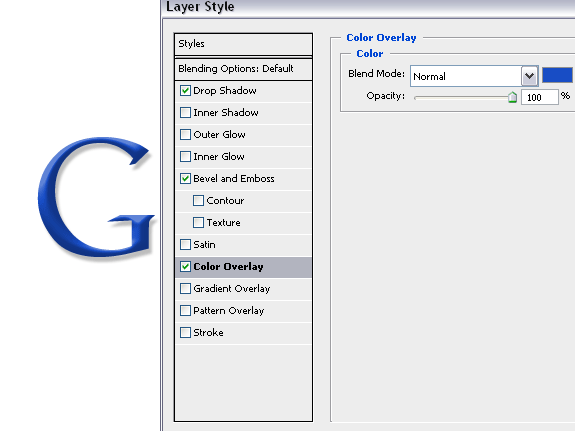
We are now going to edit the Blending Options of this layer. Right click the layer >> Blending Options .
Outer Glow
Inner Glow
Gradient Overlay
Step 3:
Hide all the layers exept for the text layer, and go to Image>> Apply Image. Put that layer to Pin Light.
After you have done that, take your Custom Shape tool (Right next to the pen tool) and search for a nice shape. I chose this shape:
Hold Shift and hold your mouse from the point where you want the shape. Don't lose shift or your mouse click. Now go down , right , left or up. You will figure out how it works.
When you have the right form , go to the Pen tool, and right click on the picture >> Fill Path. Make sure your first color is white. Now go to brushes and take a 13 px brush with 41 hardness.
When you are ready, right mouse click again >> Stroke Path. Make sure simulate pressure is on.
Step 4:
Put the layer with the stroke to 70% Opacity. Now right click the text layer >> Copy Layer Style. Now right click the Stroke layer >> Paste layer style. Paste your layer style also on the Shape Layer.
Step 5:
Now just for the finishing touch, make a new layer and go to Image>>Apply Image. Now go to Filter>>Other>>High Pass set to 6,7 px. Put that layer to Overlay or Soft Light.
Doneee =D