In this tutorial I will teach you how to make a picture like this one.
Well then , lets begin.
Step one:
Open a new document with the size of 500 x 500 px. Now jsut fill it with black.
Step two:
Now just place your text in the middle. I would prefer white text.
Now rasterize the layer (Right click layer and then click rasterize).
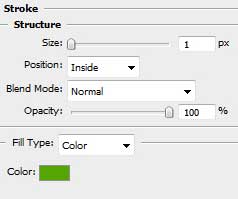
Now press Ctrl + J . Now you will right click the layer and click on blending options. Now add a color overlay, set to #800cb6.
Now it will look like this:
I think you cant see it on this picture, but you will see a little white line around the letter.
When you have done all the letters with these colors: #074d9d, #0496b7, #00992b,#8c9f09, #a55405 and #9f0929 (If you use more letters, just start over with the colors.) then you should just take the white layer out of the view.
Step 3:
First merge all the layers, (Select them all, right mouse click, merge) then we will continue.
Now press Ctrl + J , and then go to Filter>>Blur>>Motion Blur , angle 90, distance 100.
Now you have something like this:
Step 4:
Select the layer with the letters, and go tot Select>>Load>>Selection. Now you have the selection off the letters. Now get the Rectangular Marquee Tool. Hold alt, and select the lower part. If you did it right, it should disappear from the selection. This is how it should look:
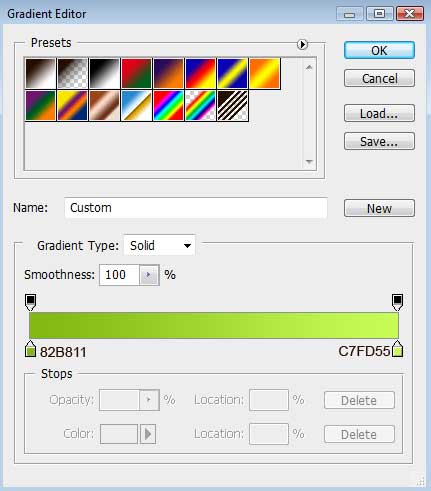
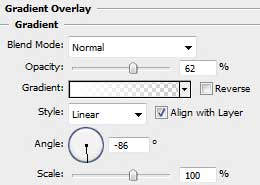
Now take out your gradient tool, (Right click the fill tool) and choose the gradient that goes from white to transparent. Now fill the area with it, so you get a nice effect.
Step five:
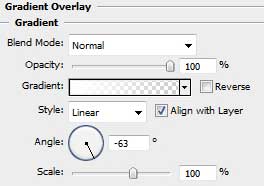
Everything from now is optional. I placed some text under it, and then added a gradient fill with the letter colors. Make sure that the text underneath matches the text above.
Step six:
Now take the colored text again, and duplicate it. Go to Filter>>Blur>>Motion Blur. Angle 0 , distance ### . It should be as long as your text.
This is it, congratz with your awesome text!!!